Самостоятельная разработка формы
Мы описали процесс создания формы с помощью мастера, познакомились с объектами формы и их свойствами. Прежде чем приступить к самостоятельной разработке формы, рассмотрим инструменты, с помощью которых можно размешать в ней объекты.
Инструменты, используемые для размещения в форме объектов
Для размещения в форме объектов используются команды (рис. 22.24), появляющиеся при выборе из меню Вставка (Insert) команды Форма (Form). Назначение этих команд описано в табл. 22.3.

Рис. 22.24. Команды, используемые для создания формы
| Команда | Назначение |
| Поле (Textbox) | Создает в форме поле для ввода данных разных типов, содержащее одну строку |
| Текстовое поле (Text Area) | Создает поле большого размера, занимающее несколько строк и содержащее полосу прокрутки для просмотра информации, не поместившейся в поле |
| Поле отправки файла (File Upload) | Создает в форме поле для ввода названия и расположения файла. Расположенная справа кнопка Обзор (Browse) открывает диалоговое окно Выбор файла, используемое для выбора файла с диска |
| Флажок (Checkbox) | Создает флажок |
| Переключатель (Option Button) | Используется для размещения в форме опции |
| Группа (Group Box) | Создает в форме рамку, предназначенную для объединения объектов в группу |
| Раскрывающийся список (Drop-Down Box) | Создает в форме список |
| Кнопка (Push Button) | Создает кнопку управления, предназначенную для выполнения заданных действий |
| Расширенная кнопка (Advanced Button) | Создает кнопку управления, предназначенную для выполнения заданных действий и имеющую расширенный набор свойств |
| Рисунок (Picture) | Размещает в форме графическое изображение |
| Надпись (Label) | Создает метку к полю в виде надписи. После щелчка на ней происходит то же самое, что и при установке объекта, для которого она создана. Например, если вы создали метку для флажка, то для установки флажка можно щелкать как на самом флажке, так и на метке |
| Свойства формы (Form Properties) | Открывает диалоговое окно Свойства формы для настройки свойств формы |
Таблица 22.3. Команды меню Форма
Разработка формы
Рассмотрим создание формы, в которой разместим по возможности большинство предлагаемых программой FrontPage объектов. После создания форма будет иметь вид, показанный на рис. 22.25.
- Откройте Web-узел, в который хотите вставить страницу формы.
- Добавьте в него страницу, имеющую шаблон Обычная страница (Normal Page).
- Введите в верхней части новой Web-страницы заголовок Форма опроса посетителей Web-узла.
- Чтобы разместить в форме поле для ввода фамилии посетителя, установите курсор на следующую после заголовка строку и в меню Вставка (Insert) выберите команду Форма (Form), а затем — опцию Поле (Textbox). На странице появляется пунктирный контур, определяющий область формы. Внутри контура расположено поле ввода и две кнопки Отправить (Submit) и Сброс (Reset) (рис. 22.26). Кнопка Отправить позволяет отправить обработчику введенные в форме данные, а кнопка Сброс переводит форму в исходное состояние.
- Увеличьте область формы, чтобы в ней можно было разместить все необходимые объекты. Для этого установите курсор между полем и кнопками и несколько раз нажмите клавишу <Enter>.

Рис. 22.25. Созданная форма

Рис. 22.26. Область для создания формы после размещения на Web-странице первого поля
- Введите в верхней части формы текст Введите, пожалуйста, о себе следующую информацию:.
- Для выравнивания объектов формы удобно использовать таблицу. Создайте в верхней части формы таблицу, состоящую из двух строк и двух столбцов.
- Перенесите поле ввода, размещенное в форме, во вторую ячейку первой строки таблицы. Для этого установите на поле курсор, нажмите кнопку мыши и, удерживая ее нажатой, перенесите поле в требуемое место. Затем отпустите кнопку мыши.
- Для открытия окна свойств поля дважды щелкните на нем мышью.
- В поле Имя (Name) открывшегося диалогового окна Свойства текстового поля (Text Box Properties) введите наименование поля Lastname. Задайте также ширину поля, предназначенного для ввода фамилии, введя 25в поле Ширина в знаках (Width in characters). Нажмте кнопку OK для закрытия диалогового окна.
- В первой ячейке первой строки таблицы введите начнись к полю Фамилия.
- В первом ячейке второй строки введите надпись ко второму полю Возраст.
- Для создания поля, позволяющего вводить возраст посетителя, установите курсор во вторую ячейку второй строки таблицы и выберите в меню Вставка (Insert) команду Форма (Form), а затем — опцию Поле (Textbox).
- Чтобы настроить свойства созданного поля, дважды щелкните на нем мышью.
- В поле Имя (Name) открывшегося диалогового окна Свойства текстового поля (Text Box Properties) введите наименование поля Age, а в поле Ширина в знаках (Width in characters) цифру 3, определяющую ширину ноля в символах.
- Для настройки параметров, вводимых в поле данных, в диалоговом окне Свойства текстового поля нажмите кнопку Проверить (Validate). Так как в поле будут вводиться только целые числа, в списке Тип данных (Data type) открывшегося диалогового окна Проверка текстового поля (Text Box Validation) (см. рис. 22.9) выберите значение Целое (Integer). Установите флажок Требуется (Required) и в поля Мин. длина (Min length) и Макс, длина (Max length) введите цифры 1 и 3, определяющие минимальное и максимальное количество символов, отводимых для ввода возраста посетителя. Завершив настройку параметров поля, нажмите кнопку ОК.
- Теперь разместим в форме переключатель, содержащий две опции, с помощью которых посетитель сможет указать свой пол. Для этого установите курсор в строку, находящуюся ниже таблицы, и выберите в меню Вставка (Insert) команду Форма (Form), а затем — опцию Переключатель (Option Button).
- Откройте окно свойств опции Свойства переключателя (Option Button Properties).
- В поле Имя группы (Group name) введите наименование группы опций M_W, а в поле Значение (Value) — значение опции Мужской. Нажмите кнопку ОК для закрытия диалогового окна.
- Введите с правой стороны созданной опции надпись к полю: Мужской.
- Сделайте несколько пробелов и разместите рядом с первой опцией вторую.
- В окне свойств опции введите наименование группы M_W, а в поле Значение (Value) — значение опции Женский.
- С правой стороны опции введите надпись к полю Женский.
- Установите курсор в следующую строку и введите текст Что Вам понравилось в нашем Web-узле?
- Разместим теперь под текстом список, с помощью которого попытаемся узнать у посетителя, что ему понравилось в нашем Web-узле. Установите курсор в место предполагаемого размещения списка и выберите в меню Вставка (Insert) команду Форма (Form), а затем — опцию Раскрывающийся список (Drop-Down Box).
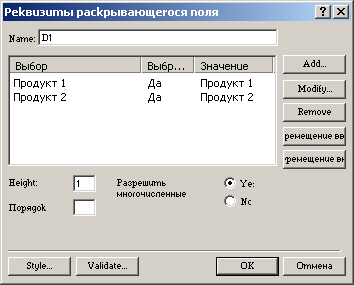
- Дважды щелкните на созданном объекте. Откроется диалоговое окно Свойства раскрывающегося списка (Drop-Down Box Properties). В поле Имя (Name) введите наименование списка. Используя кнопку Добавить (Add) и открываемое ее диалоговое окно, сформируйте список возможных вариантов ответа. Установите опцию Да переключателя Разрешен выбор нескольких элементов (Allow multiple selections), чтобы разрешить пользователю выбрать из списка несколько значений. Чтобы все элементы списка были видны, введите в поле Высота (Height) число 4. Диалоговое окно Свойства раскрывающегося списка с установленными параметрами показано на рис. 22.27. Закройте диалоговое окно, нажав кнопку ОК.

Рис. 22.27. Диалоговое окно Свойства раскрывающегося списка, в котором установлены необходимые параметры
Совет
Для настройки шрифта, используемого в оформлении списка, можно воспользоваться диалоговым окном, открываемым при нажатии кнопки Стиль (Style).
- Разместим рядом со списком поле ввода большой длины. Вдруг пользователь захочет свои впечатления о Web-узле или пожелания ввести в произвольной форме. Для размещения поля данного типа в форме выберите в меню Вставка (Insert) команду Форма (Form), а затем — огшию Текстовое поле (Text Area).
- Откройте окно свойств Свойства текстового поля (TextArea Box Properties) созданного объекта.
- В поле Имя (Name) введите наименование поля Comment. В поле Ширина в знаках (Width in characters) укажите ширину поля в символах, введя число 20, а в поле Число строк (Number of lines), позволяющее указать высоту поля в строках, — число 4. Закройте диалоговое окно, нажав кнопку ОК.
- Все объекты размешены в форме. Откройте диалоговое окно свойств формы. Для этого в меню Вставка (Insert) выберите команду Форма (Form), а затем значение Свойства формы (Form Properties).
- По умолчанию в диалоговом окне Свойства формы установлена опция Отправка (Send to), а в поле Имя файла (File name) указан текстовый файл, сохраняемый в папке private Web-узла. Посмотрите имя файла, чтобы знать, где искать введенные в форму данные.
- Нажмите кнопку Параметры (Options). Открывается диалоговое окно Сохранение результатов. На вкладке Результаты в файле (File Results) в списке Формат файла (File format) выбрано значение Текстовый (разделитель — запятая) (Text database using comma as a separator). Если требуется, измените формат данных, записываемых в текстовый файл.
- Для размещения в файле даты заполнения формы откройте вкладку Сохраняемые поля (Saved Fields) диалогового окна Сохранение результатов (Saving Results) и, используя список Формат даты (Date Format), выберите устраивающий вас формат даты.
- Нажмите кнопку ОК для закрытия диалогового окна свойств формы.
- Сохраните Web-страницу, содержащую форму. Создание формы завершено.
