Объявление на странице, Диспетчер объявлений
Объявлением на странице называется специальным образом оформленный заголовок страницы. Этот элемент страницы также называют баннером. По умолчанию при создании баннера предполагается, что в качестве заголовка будет использоваться имя страницы, располагающееся на прямоугольнике в структурной схеме Web-узла.
Ознакомимся с баннером на простом примере, для создания которого выполните следующие действия:
- Создайте новый одностраничный тестовый Web-узел. Для этого на панели Создание страницы или веб-узла (New Page or Web) выберите команду Шаблоны веб-узлов (Web Site Templates), а затем в открывшемся диалоговом окне Шаблоны веб-узлов дважды щелкните мышью на значке Одностраничный веб-узел (One Page Web).
- Для перехода в режим просмотра структуры нового узла нажмите кнопку Переходы (Navigation) на панели режимов Представления (Views).
- В центре структурной схемы расположен прямоугольник, условно обозначающий домашнюю страницу нашего одностраничного Web-узла. Установите на него курсор, щелкните на нем правой кнопкой мыши и выберите в контекстном меню команду Переименовать (Rename).
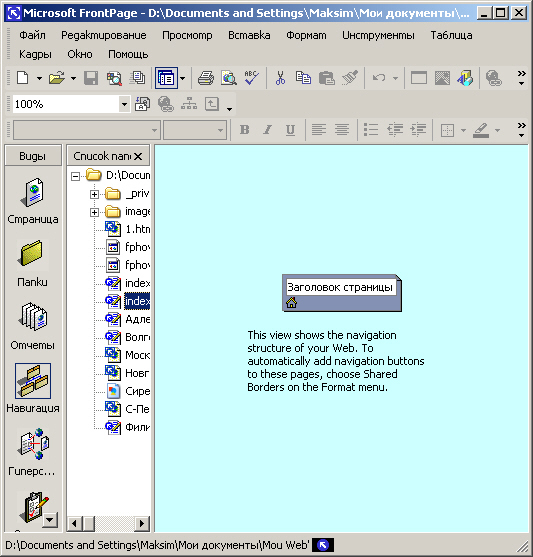
- Введите новое название страницы (например, Заголовок страницы), и нажмите клавишу <Enter> (рис. 20.16).
- Перейдите в режим редактирования страницы. Для этого дважды щелкните на наименовании страницы в области Список папок (Folder List) или на прямоугольнике, обозначающем страницу.

Рис. 20.16. Изменение названия страницы в режиме Переходы
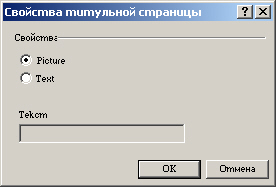
- Чтобы разместить баннер на странице, выберите в меню Вставка (Insert) команду Объявление на странице (Page Banner). Открывается диалоговое окно Свойства объявления на странице (Page Banner Properties) (рис. 20.17), в поле Текст объявления (Page banner) которого уже содержится текст Заголовок страницы, введенный нами в режиме Переходы (Navigation).

Рис. 20.17. Диалоговое окно Свойства объявления на странице
- Введите в это поле другое название заголовка (например, Новый заголовок страницы), и нажмите кнопку ОК. 8. Перейдите в режим Переходы и убедитесь, что новое, введенное в диалоговом окне Свойства объявления на странице значение заголовка отображается в центре прямоугольника, обозначающего эту страницу.
Замечание
Введенное нами название заголовка достаточно длинное, чтобы поместиться полностью в прямоугольнике. Установите на него курсор. Полное имя страницы будет показано в виде всплывающей подсказки под курсором.
Если позднее вы захотите изменить текст баннера:
- Откройте диалоговое окно Свойства объявления на странице, используемое также при создании баннера. Для этого установите курсор на баннер и выполните одно из следующих действий:
- Дважды щелкните мышью
- Щелкните правой кнопкой мыши и выберите в контекстном меню команду Свойства объявления на странице
- Нажмите комбинацию клавиш <Alt>+<Enter>
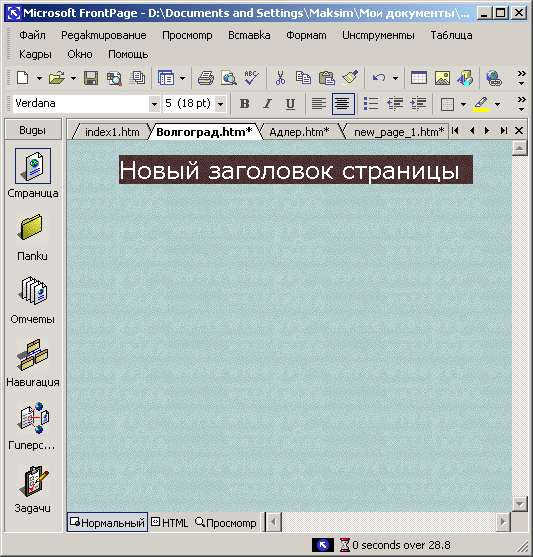
- Введите в поле Текст объявления (Page banner) новый заголовок и нажмите кнопку ОК. Если вы теперь перейдете в режим переходов, то увидите, что изменилось наименование страницы. Применяя темы для оформления Web-страницы, можно сделать вашу страницу более привлекательной, разместив в баннерах графические изображения. На рис. 20.18 представлена наша тестовая страница, оформленная с применением одной из тем, предлагаемых программой FrontPage.

Рис. 20.18. Использование темы в оформлении баннера
Диспетчер объявлений
Используя объект Диспетчер объявлений (Banner Ad Manager), можно украшать Web-страницы сменяющими друг друга слайдами. Данный объект удобно использовать для размещения на Web-страницах информации рекламного характера.
Разместим на нашей тестовой Web-странице несколько слайдов, которые при просмотре страницы в обозревателе будут сменять друг друга.
- Подготовьте изображения, которые хотите использовать в качестве слайдов, и разместите их в папке images Web-узла.
- Откройте в режиме редактирования Web-страницу, на которой хотите разместить чередующиеся рекламные объявления.
- Установите курсор в место их предполагаемого размещения.
- В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (см. рис. 20.1).
- Из списка компонентов выберите значение Динамические эффекты (Dynamic Effect). При этом в правом списке окна отображаются динамические объекты программы FrontPage.
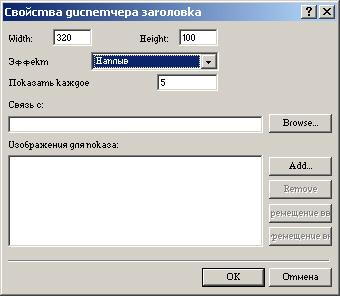
- Выберите из этого списка значение Диспетчер объявлений (Banner Ad Manager) и нажмите кнопку Готово (Finish). Откроется диалоговое окно Свойства диспетчера объявлений (Banner Ad Manager Properties) (рис. 20.19), позволяющее определить параметры рекламных объявлений, размещаемых на Web-странице.

Рис. 20.19. Диалоговое окно Свойства диспетчера объявлений
- В полях Ширина (Width) и Высота (Height) задайте размеры слайдов (в пикселах). Если слайды имеют разные размеры, установите размер самого большого из них. В этом случае слайды меньшего размера будут размещаться в центре выделенной для них области на нейтральном фоне.
- Используя раскрывающийся список Эффект (Transition effect), задайте, каким образом один слайд будет сменять другой. Список содержит следующие значения:
- None — слайды выводятся без применения эффектов перехода
- Жалюзи вертикальные (Blinds Vertical) — слайды выводятся через вертикальные жалюзи
- Жалюзи горизонтальные (Blinds Horizontal) — слайды выводятся через горизонтальные жалюзи
- Растворение (Dissolve) — текущий слайд растворяется, заменяясь проявляющимся следующим слайдом
- Прямоугольник внутрь (Box In) — текущий слайд уменьшается в размерах, заменяясь следующим слайдом
- Прямоугольник наружу (Box Out) — новый слайд увеличивается в размере, заменяя текущий
Выберите любой из понравившихся эффектов.
- В поле Показывать каждый рисунок (Show each picture for) введите время демонстрации слайда в секундах или оставьте значение, установленное по умолчанию программой FrontPage.
- Используя кнопку Обзор (Browse) и открывающееся при нажатии на нее диалоговое окно Выберите гиперссылку объявления (Select Banner Ad Hyperlink), вы можете ввести информацию в поле Ссылка на (Link to), связав тем самым слайд с гиперссылкой. Эту возможность удобно использовать для открытия страниц рекламы при щелчке.
- Область Показывать рисунки (Pictures to display) служит для формирования списка изображений, размещаемых в рекламном баннере, в порядке их показа. Для формирования списка изображений предназначены кнопки, расположенные справа:
- Добавить (Add) — открывает диалоговое окно Добавление рисунка для объявления (Add Picture for Banner Ad), используя которое можно добавить в список изображения из папок текущего Web-узла, с диска, из Интернета
- Удалить (Remove) — удаляет из списка выделенный файл изображения
- Вверх (Move Up) — перемещает выделенный файл изображения на одну позицию списка вверх
- Вниз (Move Down) — перемещает выделенный файл изображения на одну позицию списка вниз
Используя кнопку Добавить (Add) и открываемое при ее нажатии диалоговое окно Добавление рисунка для объявления, сформируйте список изображений баннера. С помощью кнопок Вверх (Move Up) и Вниз (Move Down) задайте порядок показа слайдов.
- Завершив ввод всех параметров, нажмите кнопку ОК для закрытия диалогового окна Свойства диспетчера объявлений.
Замечание
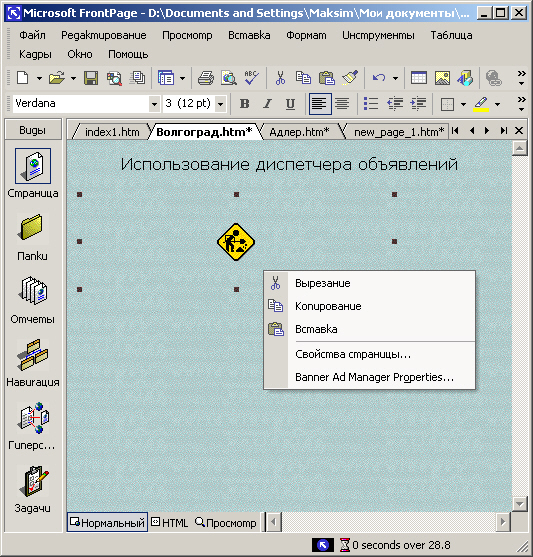
Если вы решите изменить какие-либо из параметров, щелкните на слайде правой кнопкой мыши и выберите в появившемся контекстном меню команду Свойства диспетчера объявлений (Banner Ad Manager Properties) (рис. 20.20) или нажмите комбинацию клавиш <Alt>+<Enter>.
Загрузите страницу в обозреватель, выбрав в меню Файл (File) команду Просмотр в обозревателе (Preview in Browser), и посмотрите, как выглядит ваше рекламное объявление. Одно изображение сменяет другое. После того как список пройден до конца, начинается показ первого слайда. И так до тех пор, пока вы не перейдете на другую страницу.

Рис. 20.20. Размещенное на Web-странице рекламное объявление с контекстным меню
