Использование анимации при смене страниц, Сворачивающиеся списки
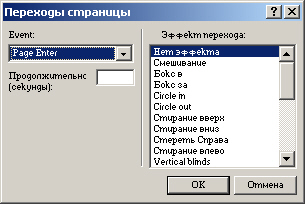
Программа FrontPage позволяет использовать анимационные эффекты при переходе между страницами Web-узла. Для задания этого эффекта используется диалоговое окно Смена страниц (Page Transitions) (рис. 20.12), открываемое при выборе одноименной команды меню Формат (Format).

Рис. 20.12. Диалоговое окно Смена страниц
Список Событие (Event) данного диалогового окна содержит перечень событий (табл. 20.3), при наступлении которых применяются анимационные эффекты.
| Событие | Описание |
| Вход на страницу (Page Enter) | При открытии страницы |
| Выход со страницы (Page Exit) | При выходе со страницы |
| Вход на узел (Site Enter) | При входе на Web-узел |
| Выход с узла (Site Exit) | При переходе со страницы одного Web-узла на страницу другого узла |
Таблица 20.3. События, при наступлении которых выполняются анимационные эффекты перехода между страницами
В поле Длительность (Duration) можно задать продолжительность создаваемого эффекта (в секундах).
Предупреждение
Мы уже не раз говорили о том, что одна из главных задач, стоящих перед разработчиком Web-узла, — добиться того, чтобы Web-страницы загружались быстро. Так что не увеличивайте время загрузки, вводя большие значения в поле Длительность.
Для выбора эффекта перехода используется список Эффект (Transitions Effect), содержащий множество элементов.
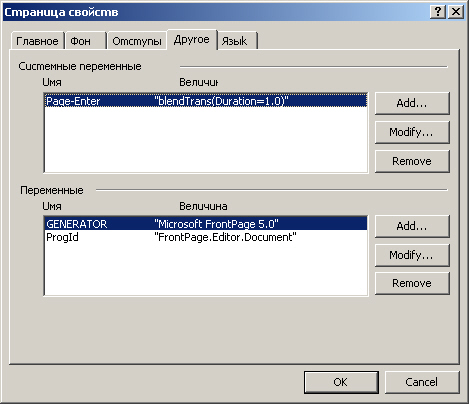
Для страницы, к которой применен эффект перехода, на вкладке Другие (Custom) диалогового окна Свойства страницы (Page Properties) появляется соответствующая запись с указанием наименования события и его параметрами. На рис. 20.13 показано диалоговое окно свойств страницы, при выходе с которой будет использоваться эффект Растворение продолжительностью 5 секунд. Используя кнопки Добавить (Add), Изменить (Modify) и Удалить (Remove), можно добавлять в этот список новые эффекты, модифицировать установленные или удалять эффекты, от которых решили отказаться.

Рис. 20.13. Вкладка Другие диалогового окна Свойства страницы содержит параметры эффекта перехода
Сворачивающиеся списки
Чтобы оживить Web-страницы, не обязательно использовать анимацию или сложные DHTML-эффекты. Порой достаточно небольшой мелочи, и нужный эффект будет достигнут.
Рассмотрим использование на Web-страницах сворачивающихся списков, создаваемых на основе списков, имеющих многоуровневую структуру. При загрузке страницы, содержащей многоуровневые списки, созданные с использованием данного свойства, на экране отображаются только элементы первого уровня. Для раскрытия элементов следующего уровня необходимо установить курсор на элемент предыдущего уровня.
Чтобы сделать список сворачивающимся, выполните следующие действия:
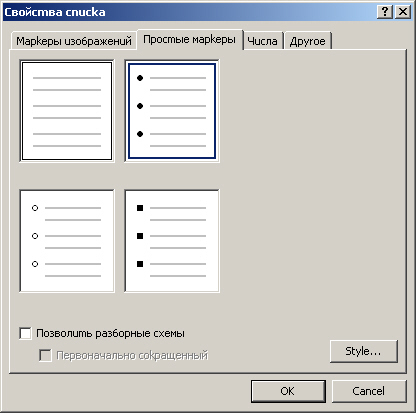
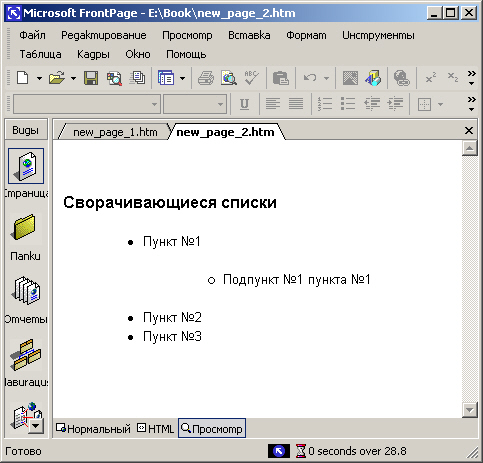
1. Создайте на Web-странице многоуровневый список. 2. Выделите его, нажмите правую кнопку мыши и выберите команду контекстного меню Свойства списка (List Properties). Открывается одноименное диалоговое окно (рис. 20.14). 3. В нижней части диалогового окна расположены флажки Включить свертываемые структуры (Enable Collapsible Outlines) и Изначально свернуть (Initially Collapsed). Установите их. 4. Нажмите кнопку ОК для закрытия диштогового окна Свойства списка. 5. Перейдите в режим предварительного просмотра страницы, выбрав вкладку Просмотр (Preview) в нижней части рабочей области. На экране отображаются только элементы верхнего уровня многоуровнего списка. Щелкните мышью на первом элементе списка. Список раскрывается, показывая элементы второго уровня выбранного элемента (рис. 20.15). При повторном щелчке мыши список сворачивается.

Рис. 20.14. Диалоговое окно Свойства списка позволяет сделагь список сворачивающимся

Рис. 20.15. Просмотр сворачивающегося списка
